1、拆分登陆页面和报名页面
分别拆分为index.php和index_lookup.php
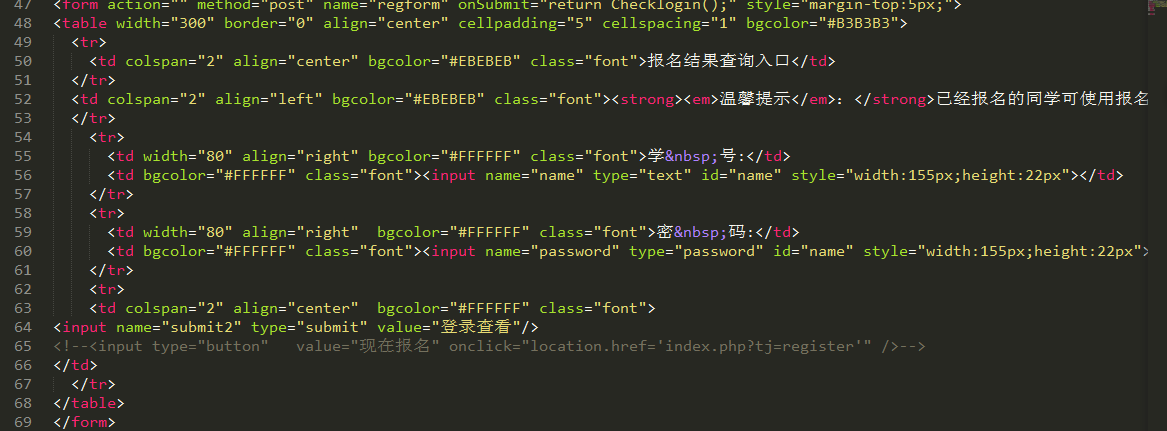
以下内容是登陆查询页面的截图,来自index_lookup.php
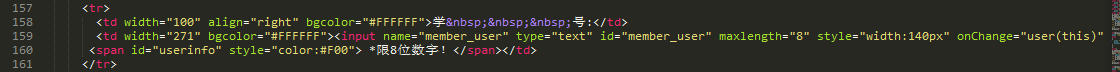
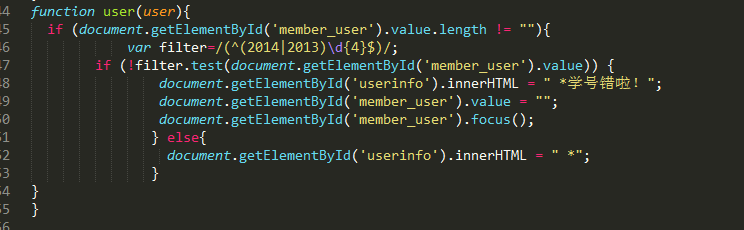
网站注册页面index.php采用的JS和PHP条件语句双重验证,其中电话号码和学号两部分使用onChange方法即时验证合法性,学号和电话号作为重要信息才用正则表达式的方法验证相关合法内容。
if (theForm.member_user.value.replace(/(^\s*)|(\s*$)/g, "") == ""){
alert("学号不能为空!");
theForm.member_user.focus();
return (false);
}
onChange方法如下:
以上是学号部分,电话号码部分类似~
本系统于2014年5月计划,6月初基本功能上线,6月中旬关闭公众访问权限进入内测和调整阶段,6月25日-6月26日期间调整后台界面、前台界面、PC和WAP多终端兼容优化等功能,6月27日晚间实现上述功能,同步开放指定人员公测。
感谢 @这是什么 @八阿哥 @小编 @某君 的支持和讲解帮助以及测试帮助!